マーカー風に線を引くCSSをSafariで表示したら上半分がグレーになってしまった件

強調したい部分をただの線ではなく、CSSで蛍光マーカー風に線をひくことがあるのですが、とあるサイトでこんな設定をしてたんです。
.mkYL { background: linear-gradient(transparent 40%, #F7FD9B 70%); }
.mkPN { background: linear-gradient(transparent 40%, #FBD4E6 70%); }
.mkGR { background: linear-gradient(transparent 40%, #B5F8D9 70%); }
.mkBL { background: linear-gradient(transparent 40%, #BFE1FC 70%); }
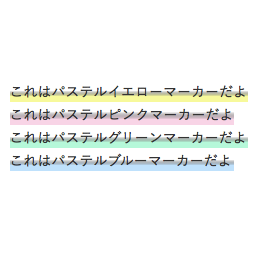
いつも作業はChromeメインで進めていまして、普通にこのようなってる予定でした。

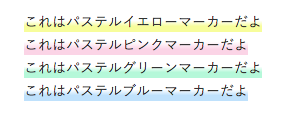
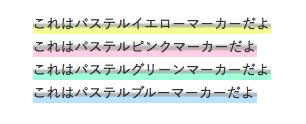
で、iPhoneで確認していたら。。 むむ?上半分が黒いぞ、なんだろうこれは。。
ということは、Safariもなのか?と思い確認してみると、やはりおなじでした。

グーグル先生で調べてみたら、やはりありましたね。
CSS で蛍光ペン風マーカーを指定したら iPhone 上で transparent の部分が黒くなってしまった話
transparent は透明!と勝手に思い込んでいたのですが、どうやら CSS において正しくは「透明の黒」として定義されているようなのです。
私ももそう思っていましたわ。。だって透明は透明じゃん。。
英語の辞書だって“透明な,透き通る”ですしおすし。
ということで、transparentの部分をrgba(255, 255, 255, 0)に書き換えます。
rgba(255, 255, 255, 0) = 白で透明(0が透明度100%で1が透過なし。0.5なら50%)って感じです。
.mkYL { background: linear-gradient(rgba(255, 255, 255, 0) 40%, #F7FD9B 70%); }
.mkPN { background: linear-gradient(rgba(255, 255, 255, 0) 40%, #FBD4E6 70%); }
.mkGR { background: linear-gradient(rgba(255, 255, 255, 0) 40%, #B5F8D9 70%); }
.mkBL { background: linear-gradient(rgba(255, 255, 255, 0) 40%, #BFE1FC 70%); }
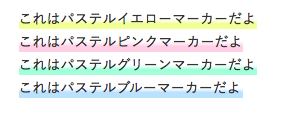
そしてSafariで確認!

何気なく当たり前と思い込んで設定してると、こんなこともあるんですね。
気をつけなければ。
会社案内ダウンロード

「あなたらしさ、あなたの会社らしさのクリエイティブを」というメッセージをお伝えしたいとこだわってやっと完成できました!
ぜひダウンロードしてご覧ください。
2016.02.15.Mon









