カズミアの冒険 Webサイト制作回想Ⅱ「制作編」

こんにちは、萩原です。
この自社 Webサイト制作の回想を行うシリーズ第2回目「 制作編」をお届けします。

個人事業主で必死にもがいていた時期を乗り越え、うまく軌道に乗ってきて一人では対応が難しくなってきて法人化を決めたのがかれこれ8年前の2013年頃。
データの作成日を見るとその2013年からこのWebサイトを立ち上げるべく構想を練っていました。
思い返すとすごい熱量でいろんなことにこだわって完成させた記憶があります。
そんなお話。
前の記事はこちら
カズミアの冒険 Webサイト制作回想 Ⅰ 思考編
コンテンツ制作
ロゴ作成
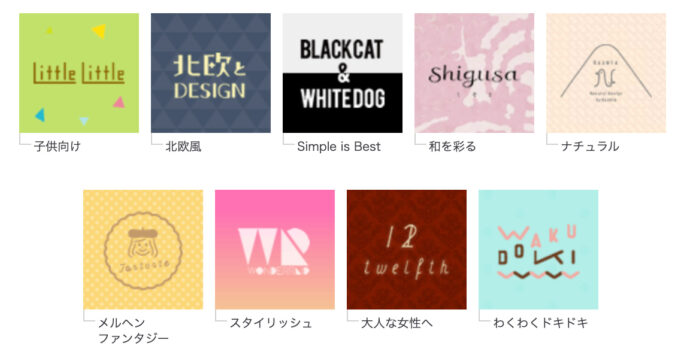
法人化のタイミングで「会社ロゴ」を新しくしたのとファッションブランドが複数のブランドを展開するようにスケール感を見せられたらと思いテイスト別の制作イメージに紐づいたロゴも作成。

最近、このロゴたちの出番も増えてきました。
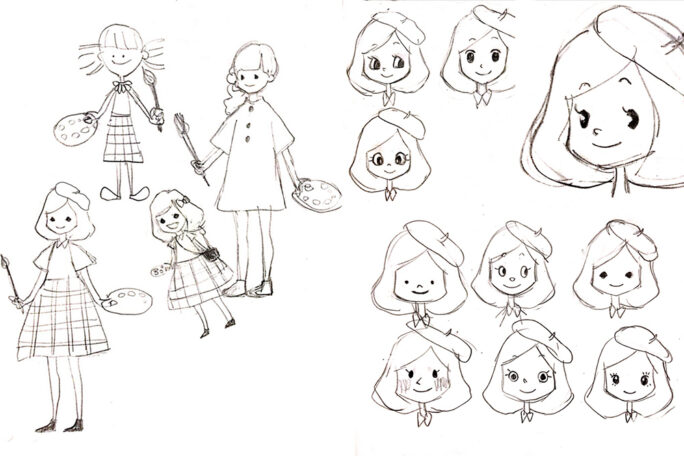
イラスト・キャラクターたち
このWebサイトにおいてイラスト・キャラクターの存在は切っても切り離せません。
「絵本を作ろう。」と思い立ったタイミングははっきりと覚えていませんがこのイラストたちの裏側には絵本としての物語を作っています。
この話はまた次回。

キャッチコピー・文章作成
下層ページのサービス紹介の文章はスタッフに任せましたがキャッチコピー・全体の文章は自身で担当。
特にキャッチコピーは「誰にでもわかるようなシンプルな言葉だけど心に響く言葉は?」ということを考えていつも作っています。
お客様との仕事でも「ここと同じような表現で…」「カズミアのキャッチコピー欲しい(笑)」などとこのWebサイト自体が参考になります。
Webの設計・ワイヤーフレームづくり
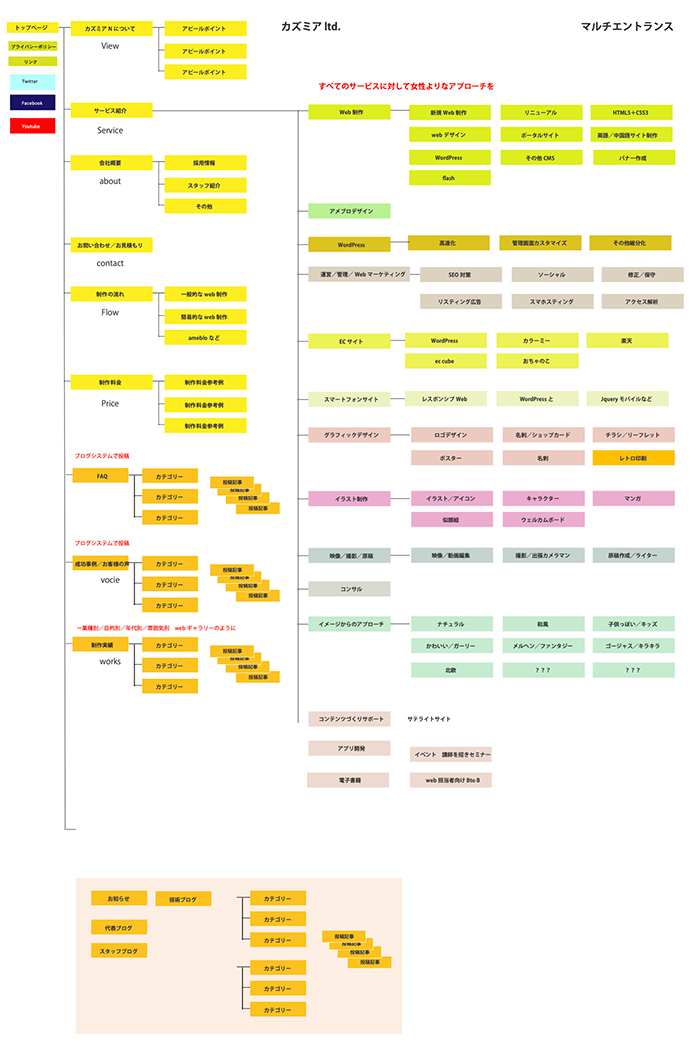
Web制作においてまず最初はサイトマップ=サイト全体のページ構成を作成です。
今もこんな感じでお客様のサイトマップを作っています。

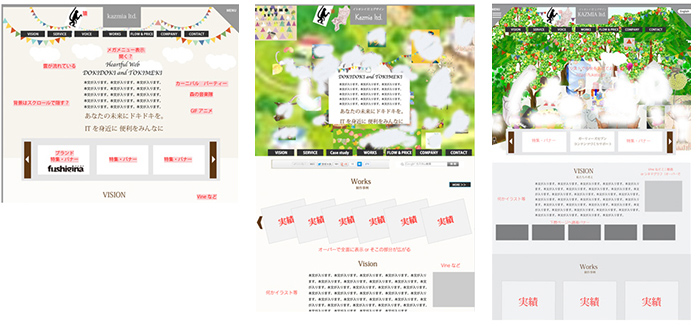
サイトマップのページ構成を見ながらトップページのワイヤーフレーム イメージ図を作っていきました。
最初の時点でメインビジュアルに動物たちがいるようなイラスト「森の音楽隊」「カーニバル、パーティーっぽさ」の配置を想定していたようです。
この前に手書きでもっと雑なラフを描いていますが今はなき、、

こちらはメインイラストやロゴなど要素が出来上がってきた後のワイヤー。
出来る限りのアイデア、世界観を伝える時はこの時点で結構作り込んでいます。

Webデザイン(装飾)
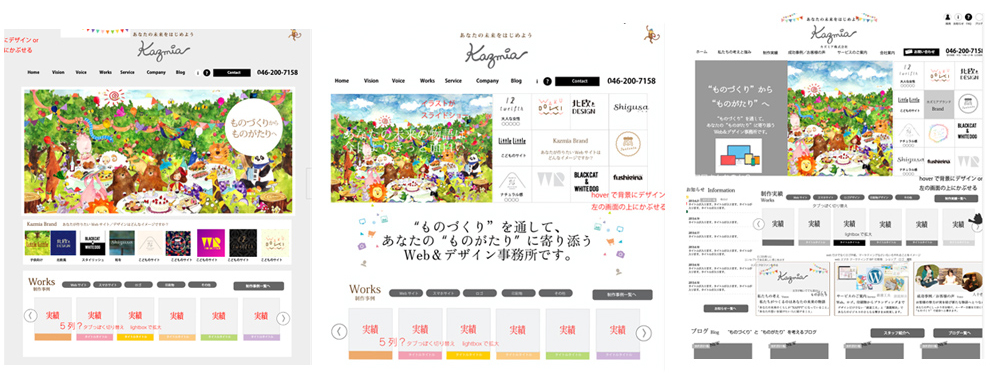
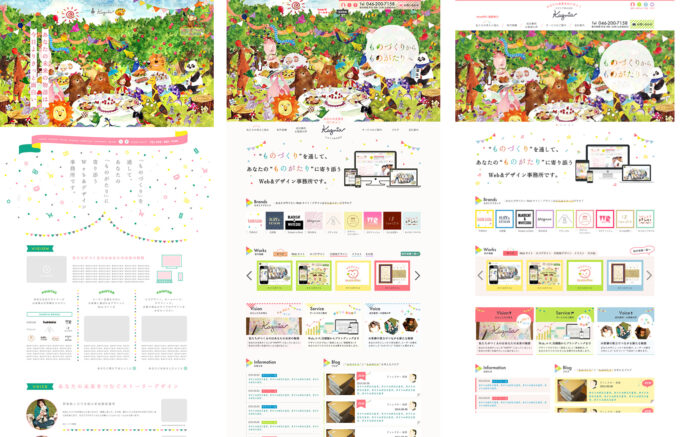
ワイヤーフレームができたところでデザイナーへ。
最初は外部パートナーの方にお願いしていましたが満足せず、最終的には当時のスタッフにお任せ。
リテイク10回くらいで今の形に完成!

トップページ以外にも10ページ程度構成〜デザインまで作成しています。
数年間一緒に関わってくれたスタッフだからこそ本当に素晴らしいデザインができたと思います。感謝🙏
HtmlコーディングとWordPress
いつもよりハードなコーディングになると思い、
SNSで見つけたWebクリエイターの方に声をかけ、形にしてもらいました。
トップのアニメーション、制作事例で「誰が関わったのか?」などと他コンテンツの紐付けなどでもちょっと難易度の高い設計になりそうだな、、という想定でした。
今見ると数ページのコーディング+WordPressの骨組み作りに数十万円かけてますがこの方にお願いしてよかった。礒貝さん、ありがとうございます。感謝🙏

メインイラストのアニメーション

このメインビジュアルのイラストと動きがなかったら当社の現在の在り方も違っていたんじゃないかなというくらい様々なご縁もいただけたと思います。
すごく複雑な動きなどはしていないのだけど他とは異なる世界観がたくさんの方に評価をいただけたことは今の考え方にもつながっています。
小気味よい動きとシンプルなボタン音
会社員時代は今はなきflashを作ることも多くエンタメのWebサイトと本物の広告畑のWebサイト作りを学び、アニメーションの「タイミング」「画面遷移」など気持ち良い動きというのも学びました。
当時のWeb業界最高峰のアワード「インタラクティブアワード」にも一度だけ名前が掲載されたのは良き思い出。(全く自分の力だけではない)
※flash制作の経験は今の動画コンテンツ制作にもとても活かせています!
そんな派手めな経験もありましたが一般の方に届けるWebサイトとして
→ユーザービリティーは大事に。
→ちょっとワクワクする動きをつける。
→ボタンに軽微な音を仕込む。
を意図して作成しました。
「制作編」としてWebサイト作りやコンテンツ制作について回想、お伝えさせていただきました。
当社のWeb制作作りはすごく難しい技術を使っているわけではありません。
当社の強みページにも掲載していますが「4.本当に大事なことと向き合う」を重要視しています。
Web制作をする上で「使いやすさ、見やすさ、分かりやすさ」を考えることをベースに「ワクワクすることは?」というスパイスを考え制作に臨んでいます。
次は「絵本編」に続く。
会社案内ダウンロード

「あなたらしさ、あなたの会社らしさのクリエイティブを」というメッセージをお伝えしたいとこだわってやっと完成できました!
ぜひダウンロードしてご覧ください。
2021.08.12.Thu